How to Change the Color of the Post Background
When you create a post, switch to HTML, near the Compose tab and add the following code just at the beginning and at the end of your post content.
<div style="background-color: #DCC368; padding: 5px 8px 5px 8px;">
Your text goes here...</div>
- add the red line at the BEGINNING of your post.
- add the div tag in blue at the END of your post.
- replace the part in green with your own color (search for color's hex value)
- "Your text here...." is where the Post content goes
It's done by wrapping your Post content into a "div" element. You can apply this setting anytime to your already published posts as well or you can change/remove it later.
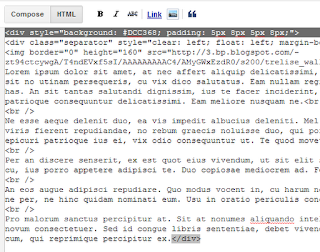
Here's the example of the placed code in the Post Edit box:
How to Add a Background Image in a Blogger Post
Add the following code just at the beginning and end of your post content.
<div style="background-image: url(IMAGE-URL-HERE); background-repeat: no-repeat; ">
Your text goes here...</div>
- in green, you need to paste the URL address of your hosted picture (use Photobucket, Tinypic etc.)
- the red line has to be added at the beginning of your post.
- the blue part has to be added where your post ends.
- "Your text here...." is where your Post content should be
Now click Publish and you are done.





No comments:
Post a Comment