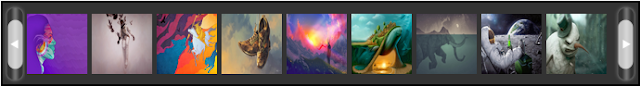
This is a very nice carousel slideshow made by
Brian R. Miedlar which shows a gallery of images having a sliding effect that returns to the beginning once it gets to the last image.
If you need to see this carousel in action, please visit
this demo blog.
To add this image carousel on your Blogger blog, follow the steps below:
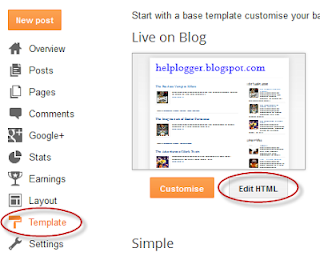
Step 1. Login to your
Blogger Dashboard, go to
Template and click on the
Edit HTML button:
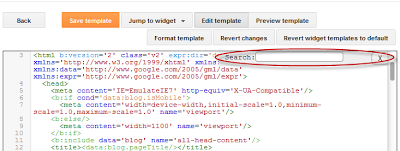
Step 2. Search using CTRL + F for the
</head> tag.
Step 3. Just above the
</head> tag, add this code:
<script src='http://www.google.com/jsapi'></script>
<script>
google.load("prototype","1.7.0.0");
google.load("scriptaculous", "1.9.0");
</script>
<script language='javascript' src='http://helplogger.googlecode.com/svn/trunk/Image Carousel/os.js' type='text/javascript'/>
<script language='javascript' src='http://helplogger.googlecode.com/svn/trunk/Image Carousel/carousel.js' type='text/javascript'/>
<script language='javascript' src='http://helplogger.googlecode.com/svn/trunk/Image Carousel/application.js' type='text/javascript'/>
Note: If you already have Scriptaculous and Prototype, it's not necessary adding the code in red.
Step 4. Now search for the following code:
]]></b:skin>
And just above it, add these styles:
.carousel {
position:relative;
clear:both;
left:20px; /* Distance from left */
margin-top:10px;
margin-bottom:20px;
border:2px solid #000; /* Carousel border */
background-color:#333333; /* Background color */
}
.carousel .navButton { cursor:pointer; display:block;
text-indent:-9999px;
background-repeat:none;
z-index:10;
}
.carousel .container {
position:absolute;
overflow:hidden;
}
.carousel .items {
position:absolute; }
#Carousel2 {
height:88px; /* height of the container */
width:685px; /* width of the container */
}
#Carousel2 .container {
left:26px;
top:12px;
width:630px; /* width of the images container */
height:100px; /* height of the images container */
}
#Carousel2 .items { top:0; left:2px;
width:1700px; /* overall width of all the thumbnails */
}
#Carousel2 .item { height:70px; width:70px; float:left; clear:right; }
#Carousel2 .item .icon img { position:relative; left:0px; width:65px !important; height:65px; cursor:pointer;}
#Carousel2 .navButton { position:absolute; bottom:0px; width:24px; height:87px; }
#Carousel2 .navButton.previous { left:0px; background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikjuG0_7l0CDYforIgepuMmjdPI6gVW-XYk9KhVRvnGujFE7hcbBy_LLhqXDerafU0D8CGzLonleSJ3z52AuuM-NRaInV5x4fMbwmEq6uvuJIEozhKEIFtWJHe3ppiavmjhUG84mBkFSA/s1600/button-left.png); }
#Carousel2 .navButton.next { right:2px; background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrqNTpfBHziYR9Fu4KCfZ0lrnt23I6_KvyaGNd-Xy4zIGJ5qz8RDIx7lji-VRY1FYVUiJ7hJ4ASbcMMsSjcP6wa40SvCXX6LqFzO2nKK-AwKn4ayz2GskDwYw61ZKgelxRnKUL9-a7hEk/s1600/button-right.png); }
#Carousel2 .item .key { display:none;}
#Carousel2 .item .picture { display:none;}
Here, I have put some styles in green that can be customized as you wish, such as the border color and the background color. The arrows are images, so if you want changing their color or use other, you have to change the two URLs in blue.
The width of the carousel is of 685px, so below the header might look good. If you want to change the length then you have to change the
/* width of the container */ (which is the size of the entire carousel), the
/* width of the images container*/ (which is the area that shows the thumbnails) and the
/* overall width of the thumbnails */ which is the actual width that occupy all the thumbnails together.
Step 5. Save the Template.
Step 6. Go to
Layout > click on
Add a Gadget link > choose
HTML/Javascript from the pop-up box and paste the structure of the carousel:
<div id="Carousel2" class="carousel">
<div class="button navButton previous" style="display:none;">Back</div>
<div class="button navButton next" style="display:none;">Forward</div>
<div class="container">
<div class="items">
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
</div>
</div>
</div>
Add the URLs of the links and the URLs of the images. The
link URL is optional if you want to link the images to some posts.
If you add more images or remove some, you also need to change the width of the thumbnails, otherwise some pictures will appear behind the others.
To add more pictures, just add before the
</div> in red a piece of code like this:
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
To align the gadget just change the distance from the left (in green) to another value.
 Today we’re going to go over a super simple CSS technique that you can use to make it snow on your Blogger blog. It seems particularly attractive since it doesn't require scripts, only CSS and three small images.
Today we’re going to go over a super simple CSS technique that you can use to make it snow on your Blogger blog. It seems particularly attractive since it doesn't require scripts, only CSS and three small images.