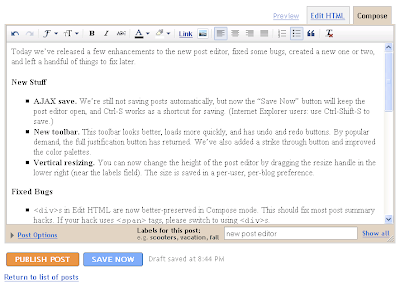
Today we’re releasing the first iteration of a completely new version of the Blogger post editor. This editor is more stable, compatible, predictable, and will help us bring more functionality to posts on Blogger over the coming months and years.
Out of the gate you’ll notice two areas where the new editor improves significantly over Blogger’s current editor:
images and
raw HTML.
One important quick note before we get into those, however:
Autosave is currently disabled in the new post editor. We’ll turn it on in an upcoming release, but for now it’s off. You’ll want to periodically remember to save your drafts when using this editor.
On to the fun stuff!Improved Image HandlingWhen you upload an image to the new post editor it will
appear as a thumbnail in the image dialog box. That way, you can upload several images at once, and then add them into your post at your convenience. The thumbnails will be available until you close the post editor.
When you add an image from the dialog into your post it will be
placed at the insertion point instead of at the top of the post.

If you don’t like where an image is in your post, you can
drag it around to another spot. If you drag it towards the left side of the editor it will float to the left, likewise for the right, and if you leave it in the center it will be centered. You can drag the image between paragraphs and other block elements. Unlike in the current editor, dragging in the new editor preserves the link to the full-size version of the image.
You can easily
resize or remove an image with the image size “bubble.” Click on the image (Firefox 3 users may need to double-click) to bring up the bubble, and resize the image instantly. You can resize any image, including ones added by URL, but if you resize an image that was uploaded through the post editor we resample the image on our servers to keep the download size small.
It might be easier to see this in action, so we made a short video to show off some dragging and resizing:
Improved Raw HTMLIf you use Edit HTML, especially to add tables and other advanced HTML to your posts, you should find that the new editor has a number of enhancements to make the experience less frustrating, or, dare we say it, even pleasant.
By default, the current post editor replaces any newlines in your post with
<br> tags. This can cause problems when you want to use newlines to make table or list HTML clearer, since the inserted
<br>s will mangle the formatting significantly. The new post editor
does not introduce <br>s within tables, lists, scripts, styles, preformatted blocks, or objects.
Since they won’t destroy the formatting, the new post editor
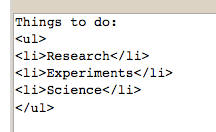
adds clarity newlines to the HTML that’s generated by Compose mode. For example, if you create a list in Compose mode and then look at it in Edit HTML, you’ll see that there are newlines before each of the
<li> tags.
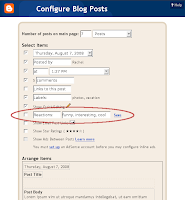
For posts made with the new editor, the blog-level “Convert line breaks” setting (from
Settings > Formatting) is ignored. Instead, newline behavior is controlled by an Edit HTML setting under “Post Options,” which affects how newlines and
<br> tags are displayed in the Edit HTML editor. This means that, unlike “Convert line breaks,” you can
change newline behavior when it would be useful for a given post without affecting the display of all the other posts on your blog.
We’ve also added a Compose mode setting to let you
choose what happens when HTML tags are typed in to the Compose editor. The default, “Interpret typed HTML,” matches the current post editor’s behavior: typing “<b>bold</b>” into the editor would look like this in your post:
bold. If you change the setting to “Show HTML literally” instead, you’ll get: <b>bold</b>.
The Edit HTML and Compose settings, along with the choice of whether to show Edit HTML or Compose by default, are saved per-user, per-blog and are updated when you save a post. The Edit HTML setting defaults to the value of the blog’s “Convert line breaks” the first time you open the new editor.
Other New FeaturesYou’ll find other new functionality here and there in the new editor. Here are a few more highlights:
- Easy link editing in Compose mode. Just click a link and you’ll have the option of changing its URL or removing the link.
- Full Safari 3 support on both Windows and Macintosh. The old editor is pretty quirky on these browsers, but the new editor works as you’d expect.
- New Preview dialog that shows your post in a width and font size approximating what you’d see on a blog.
- Placeholder image for <object> tags (such as those from video embeds) so that you can see and drag them around Compose mode.
Currently Missing FeaturesBesides the aforementioned autosave, there are a handful of other features from the current post editor that are
on our to-do list for the new editor. If you rely on any of these, you may not want to use the new editor for everything just yet.
- Spellcheck
- Video upload
- Hindi transliteration
- Bi-directional text controls
- Toolbar for Edit HTML mode
- FTP file upload
- Enclosures
Be patient: these will all come to the new editor over the upcoming weeks. Look for announcements on this blog.
Known IssuesWe’ll be adding to these in the comments, probably, but here are a few little problems you might run into right now:
- The “Blockquote” button is unreliable in Internet Explorer 6.
- Lists and other block elements may get an additional blank line above them, which can be removed after re-editing the post.
- You cannot add more items to a list if you toggle from Compose to Edit HTML and back, or re-edit the post. As a workaround, add new <li> tags in Edit HTML mode.
- Bold and italic keyboard shortcuts do not work in Safari, and the publish and save keyboard shortcuts are not implemented in any browser.
- The site-specific modification that Opera added to enable the old rich text editor does not work with the new editor. We’re investigating adding official support for the new editor under Opera 9.5.
- All images uploaded through the new editor will go to Picasa Web Albums, even for FTP blogs. Images will not get uploaded to your blog’s FTP server.
- Image upload will not work for accounts that have not accepted the image upload Terms of Service. Upload an image through the old post editor to get the opportunity to view and accept the ToS.
- Internet Explorer 5.5 is no longer supported.
We hope that the above issues and missing features will not prevent you from at least giving the new post editor a try.
This editor will, when it’s ready, replace the current post editors across all of Blogger. Therefore, we really appreciate your feedback and especially reports of bugs and other strange behavior that you find. We’d like to address them all now so that things will go smoothly when we turn the new editor on for everybody.
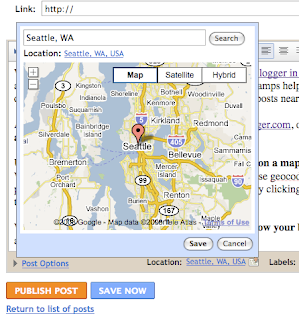
 We’ve just added geotagging to the new post editor on Blogger in draft. With geotagging, you can add a location to your each of your blog posts. Just as time stamps help readers find posts from a certain date or time, geotags give your readers a way to browse posts near a specific location.
We’ve just added geotagging to the new post editor on Blogger in draft. With geotagging, you can add a location to your each of your blog posts. Just as time stamps help readers find posts from a certain date or time, geotags give your readers a way to browse posts near a specific location.