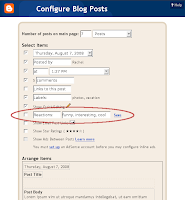
 To enable Reactions, log in to http://draft.blogger.com/ and go to your Layouts page. From there, click the “Edit” link for the Blog Posts gadget and then check the “Reactions” checkbox. You can edit the Reactions buttons by clicking "Edit" or clicking the buttons themselves, as shown.
To enable Reactions, log in to http://draft.blogger.com/ and go to your Layouts page. From there, click the “Edit” link for the Blog Posts gadget and then check the “Reactions” checkbox. You can edit the Reactions buttons by clicking "Edit" or clicking the buttons themselves, as shown.You can customize the location of the Reactions within the post by dragging the preview around in the “Arrange Items” box. We’ve found that it looks best when it’s on its own line, but your mileage may vary.
You can customize the options and their label to match the theme and style of your blog.
Additional Notes
- This is a Layouts-only feature. If you’re using a Classic template you’ll need to upgrade to Layouts to add Reactions.
- The buttons should blend seamlessly with most blog backgrounds. Button backgrounds are a mostly transparent grey which should, we hope, coordinate with everything. The text and button highlight colors for the ratings are taken from the following skin variables:
- Foreground: textcolor, textColor, mainTextColor
- Highlight: linkcolor, linkColor, mainLinkColor
- Foreground: textcolor, textColor, mainTextColor
- If you have customized your blog widget’s template you may not see the reactions. You will need to either reset your blog widget’s template or copy the Reactions code from a fresh template. Search for “reactions-buttons” to find the appropriate block of code.
- A known issue: if you choose short words/phrases, it’s possible to enter enough options that the line of buttons will wrap (and not look very good). If this happens to you, you'll need to shorten your options or reduce their number.







No comments:
Post a Comment