Demo
Take a look at the screenshots below:
Before:
After:
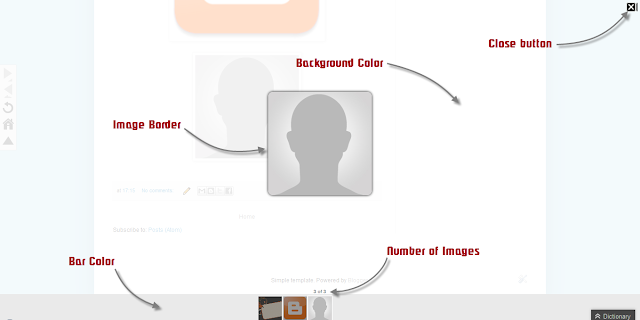
After adding our CSS code, the entire look of the modal window will be changed: the background color, the bar showing the thumbnails, the edge of images (border), the text that appears in it, transparency and the close button.
All we have to do is to overwrite the default styles and change them for ours.
How to Change the Blogger's Lightbox Background and Style
Step 1. Go to Template, click on the Edit HTML button (also click on the Proceed button if needed)
Step 2. Search using CTRL + F the following code snippet:
]]></b:skin>
Step 3. Copy and paste the following code just above it:
/* Blogger Lightbox
----------------------------------------------- */
/* Background Color */
.CSS_LIGHTBOX_BG_MASK {
background-color: #ffffff !important;
background-image: url(image-url-address) !important;
opacity: 0.8 !important;
filter: alpha(opacity=90) !important;
}
/* Images Border */
.CSS_LIGHTBOX_SCALED_IMAGE_IMG {
outline: 0px solid #fff !important;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
box-shadow: 0px 0px 5px #000000;
}
/* Close Button */
.CSS_LIGHTBOX_BTN_CLOSE {
background: url(image-url-address) no-repeat !important;
width: 24px !important;
height: 24px !important;
}
/* Thumbnails Bar Color */
.CSS_LIGHTBOX_FILMSTRIP {
background-color: #eaeaea !important;
}
/* Text Color */
.CSS_LIGHTBOX_ATTRIBUTION_INFO, .CSS_LIGHTBOX_ATTRIBUTION_LINK {
color: #000 !important;
}
/* Index Info (number of images) */
.CSS_LIGHTBOX_INDEX_INFO {
color: #555555 !important;
}
Note:
- The text in green explains to which part the code belongs (it doesn't need to be modified)
For example, the / * Background Color * / part can change the background color or even the LightBox background color to an image. If you want to do that, then change this line by replacing the red text with the url address of your image:
background-image: url(image-url-address) !important;
- The opacity is just below, if you add a lower value ( 0.8 ) the background will become more transparent.
- To change the icon for close button, you have to replace the text in red from /* Close Button */ with the url of your image. (you can host image at tinypic or upload it into a blogger draft and then Copy the Link Location)
- To change the text color of images, replace the #555555 value from /* Index Info (number of images) */
- The border of the images can be changed as much as we want: you can change the borders' roundedness, shadow, etc... but remember this is CSS3 so older versions of Internet Explorer will not see it.
Step 4. Click on Save Template and you're done!








No comments:
Post a Comment