This gadget, as the name implies, shows which are the most visited blog posts, and you can set it to display the info you want in four possible combinations: (1) only the title of the post, (2) a thumbnail of the image and the post title, (3) post title with a summary, and (4) post title with a thumbnail and a post snippet.
This is an element that you shouldn't miss in your blog because it encourages your visitors to navigate through your content, which can result in higher income if you're monetizing your blog because it would generate an increase in the number of pages visited, and in turn, can attract the users' interest to subscribe to the blog and to read interesting content.
Preliminary steps: Add the gadget, if you haven't done it yet.
1. Select the "Layout" tab and add the "Popular Posts" gadget in that part of your blog you want to appear, such as in your sidebar, by clicking on "Add a Gadget".
2. Configure the widget to show only the post titles. You can do this by clicking on the "image thumbnail" and "snippet" checkboxes, as shown in the following image.
3. After configuring the widget, save the changes by clicking on Save, and then Save arrangement.
How to add the CSS to create the style of the Popular Posts widget
1. Choose a style, then copy the CSS that appears below the image that shows the style.
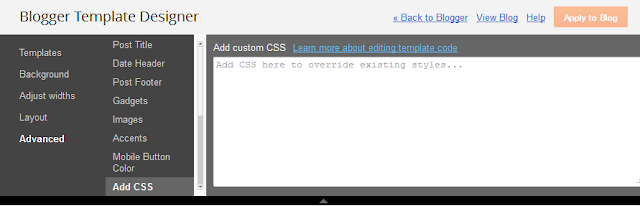
2. Select the "Template" tab, then click on Customize > Advanced > Add CSS and then paste the CSS style that you like the most.
3. Once you add the CSS, Save changes by clicking on the "Apply to Blog" button.
And that's it! I've already customized the popular posts widget, when it only shows post titles.
Styles
Here is the CSS of each style, just choose the one you like the best and put it on your blog. You can see each of these styles in action in the following demo blog:
http://demo-blog343.blogspot.com
Style 1:
#PopularPosts1 h2{
padding:7px 0 3px 0;
width:100%;
margin:0;
font-size:1.3em;
text-indent:-12px;
font-size:18px;
text-align:center;
color: #000; /* Color of the widget's title */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:8px 0px 1px;
left:-8px;
width:290px;
}
#PopularPosts1 li{
position:relative;
margin:0 0 10px 0;
padding: 3px 2px 0 7px;
left:-5px;
width:285px;
border:1px solid #ccc;
}
#PopularPosts1 ul li:before{
content:counter(li);
counter-increment:li;
position:absolute;
display:block;
top:-5px;
left:-5px;
font-size:18px;
width:14px;
margin:0 0 10px 0;
padding:4px 4px 4px 3px;
color:#333;
text-align:left;
background:#E8E8E8;
text-indent:2px;
}
#PopularPosts1 ul li:after{
content:"";
position:absolute;
top:-5px;
left:15px;
width: 0px;
height: 0px;
border-top:5px outset transparent;
border-left:5px solid #aeaeae;
}
#PopularPosts1 ul li a{
font-size:17px; /* Font size of the links */
color:#444; /* Color of the links */
font-style: italic;
margin-left:17px;
display:block;
min-height:25px;
text-decoration:none;
padding:0 4px 3px 0;
}
#PopularPosts1 ul li:hover{
background:#f9f9f9;
border:1px solid #aaa;
}
#PopularPosts1 ul li a:hover{
color:#0174DF;
}
Style 2:
#PopularPosts1 h2{
position:relative;
padding:8px 10px 6px 10px;
width:100%;
margin:0;
font-size:17px;
background: #bada55;
color:#222; /* Color of the widget's title */
text-align:center;
}
#PopularPosts1 h2:before{
position:absolute;
content:"";
top:-6px;
right:-5px;
width: 0px;
height: 0px;
border-bottom:24px outset transparent;
border-top:24px outset transparent;
border-right:24px solid #fff; /* Color of the triangle */
}
#PopularPosts1 h2:after{
position:absolute;
content:"";
top:-7px;
left:-5px;
width: 0px;
height: 0px;
border-bottom:24px outset transparent;
border-top:24px outset transparent;
border-left:24px solid #fff; /* Color of the triangle */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{ /* Styles of each element */
width:100%;
position:relative;
left:0;
margin:0 0 1px 12px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{ /* style of the numbers */
content:counter(li);
counter-increment:li;
position:absolute;
top:2px;
left:-23px;
font-size:35px; /* Font size of the numbers */
width:20px;
color:#666; /* Color of the text */
}
#PopularPosts1 ul li a{
display:block;
position:relative;
left:-30px;
width:100%;
margin:0;
padding: 9px 3px 10px 29px;
font-size:15px; /* Font size of the links */
font-style: italic;
color:#333; /* Color of the links */
text-decoration:none;
transition: all .1s ease-in-out;
}
#PopularPosts1 ul li a:hover{
color:#3366ff;
margin-left:3px;
}
Style 3:
#PopularPosts1 h2{
position:relative;
right:-2px;
padding:8px 63px 6px 17px;
width:100%;
margin:0;
font-size:16px;
background:#C00000; /* Background color */
color:#f2f2f2; /* Color of the widget's title */
text-align:left;
text-indent:18px;
}
#PopularPosts1 h2:before{
position:absolute;
content:"";
top:33px;
right:0px;
width: 0px;
height: 0px;
border-bottom:12px outset transparent;
border-left:12px solid #800000;
}
#PopularPosts1 h2:after{
position:absolute;
content:"";
top:-6px;
left:-5px;
width: 0px;
height: 0px;
border-bottom:24px outset transparent;
border-top:24px outset transparent;
border-left:24px solid #fff;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{
width:100%;
position:relative;
left:0;
margin:7px 0 16px 12px;
padding:10px 4px 0 5px;
}
#PopularPosts1 ul li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:-2px;
left:-20px;
font-size:33px;
width:20px;
color:#888888;
}
#PopularPosts1 ul li a{
display:block;
font-size:14px; /* Font size of the links */
color: #666; /* Color of the links */
text-decoration:none;
transition: all .1s ease-in-out;
}
#PopularPosts1 ul li a:hover{
color:#3366FF;
margin-left:3px;
}
Style 4:
#PopularPosts1 h2{
padding:8px 10px 3px 0;
width:100%;
margin:0;
font-size:16px;
position:relative;
left:-20px;
display:block;
border-bottom:2px solid #ccc;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
width:100%;
}
#PopularPosts1 li{ /* Styles of each element */
width:100%;
position:relative;
left:0;
margin:0 0 6px 10px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{ /* Style of the numbers */
content:counter(li);
counter-increment:li;
position:absolute;
top:3px;
left:-39px;
font-size:21px;
width:28px;
height:28px;
border-radius: 50%;
color:#777; /* Text color */
border: 2px solid #ddd; /* Rounded border color */
padding:0;
text-indent:9px;
}
#PopularPosts1 ul li a{
display:block;
position:relative;
left:-45px;
width:100%;
margin:0;
min-height:28px;
padding: 5px 3px 3px 39px;
color:#333; /* color of the links */
text-decoration:none;
font-size:14px; /* Font size of the links */
font-style: italic;
}
#PopularPosts1 ul li a:hover{
color:#3366ff;
margin-left:3px;
}
Final Notes
All the CSS is valid. I just have to mention that the numbering is not visible in Internet Explorer 7, since that version of the browser does not support properties that make the numbers appear. For example in the 4th style, the circles look squared in IE8 and earlier versions since, these versions do not support a property that makes them look as circles.
Fonts will be inherited from the template, since they have not been declared in the CSS.