As we shared before, our team has been hard at work on a brand new, next generation design for Blogger. After doing a sneak preview at the South by Southwest conference back in March, we received some great feedback from the media:
- Half A Billion Blog Posts Later, Google To Give Blogger A Revamp
- Google’s Blogger Is About to Get an Overhaul
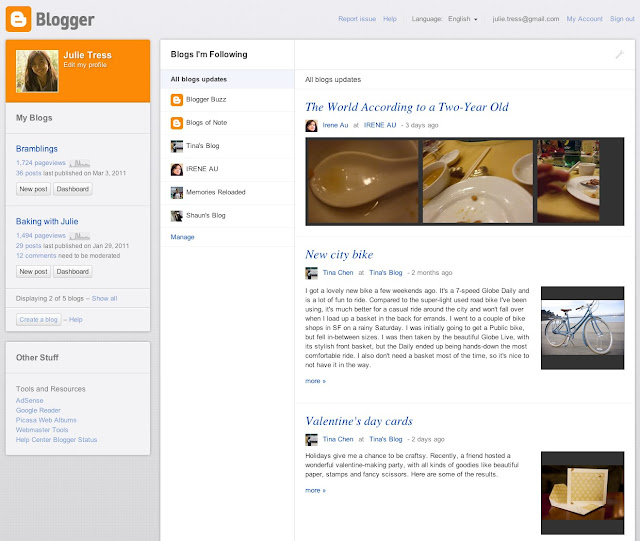
Although our team has been hard at work cranking out tons of new features over the last year or so, it’s been a while since our user interface has had a major update so we’re very excited about Blogger’s fresh new look. However, there’s much more to the redesign than shiny new graphics and pages—we’ve essentially rewritten the entire application from scratch, using the latest web technologies that will enable us to make future updates in more agile and flexible ways.
We decided to make the new UI available to our loyal Blogger users as quickly as possible. We realize there might be some ‘rough edges’ (see this page for the known issues) but fear not, we’ll be continually updating and improving the experience until it’s ready to graduate from Blogger in Draft. Our team is also very eager to hear your feedback, so please don’t hesitate to let us know of any bugs or suggestions by clicking on the “Send feedback” link in the navigation bar (or directly on this form).
We decided to make the new UI available to our loyal Blogger users as quickly as possible. We realize there might be some ‘rough edges’ (see this page for the known issues) but fear not, we’ll be continually updating and improving the experience until it’s ready to graduate from Blogger in Draft. Our team is also very eager to hear your feedback, so please don’t hesitate to let us know of any bugs or suggestions by clicking on the “Send feedback” link in the navigation bar (or directly on this form).
This is only the beginning of many exciting updates that we’re planning for Blogger this year, so stay tuned!